twitterに自分が書いた記事を写真付きで投稿するための設定を紹介します。
もくじ
対象者
- WordPressでブログを書いている方
- All in One SEOのプラグインを有効にしている方
- Twitterのアカウントを持っている方
WordPressページ側の設定
Twitterではシェアしたい記事の画像を大きく表示するため、下記をWordPressのページのheadタグ内で指定します。
twitterのポストに、記事枠(Twitterカード)を作り、その中のサムネイル写真を大きな写真に設定します。
つまり、メタ情報から大きな画像付きのTwitterカードを指定する。
<head> ...... <meta name="twitter:card" content="summary_large_image"> ...... </head>
プラグインのAll in One SEOで設定
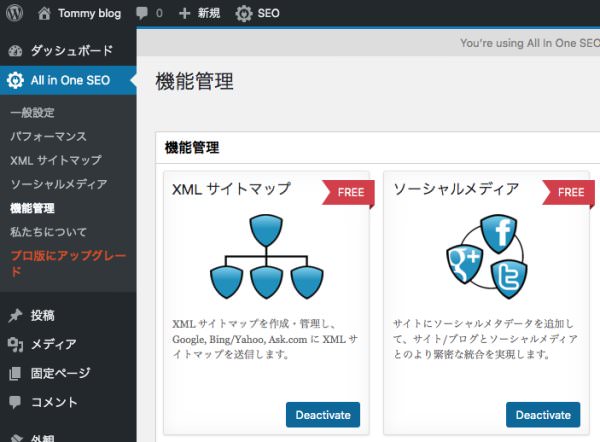
WordPress管理ページのAll in One SEOを選択し、ソーシャルメディアをActiveにします。
そうすると、下記のような画面にわかるはずです。

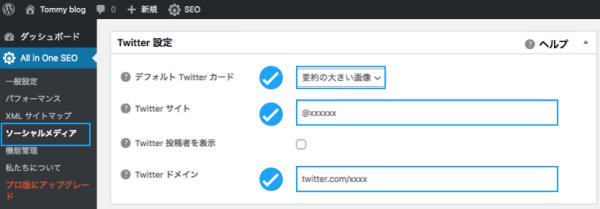
次に、All in One SEO下にソーシャルメディアメニューが出てきますので、それを選択し、Twitter設定を変更します。
Twitter設定は、下記3点を実施し、ページ下の設定の更新ボタンを押します。
-
- 画像設定 デフォルト Twitterカードの項目を”要約の大きい画面”に変更
-
- サイトアカウント設定 Twitterサイトの項目に、Twitter のユーザー名(@以下の文字)を入力
-
- Twitterサイト設定 Twitterドメインの項目に、Twitterのあなたのサイト名を入力

シェアしたときの表示を確認する
Twitterのメタデータを読み込み、シェアしたい記事の表示を行います。
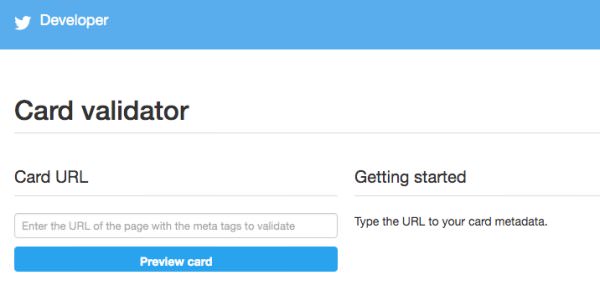
きちんと表示されているかどうかは、Twitterが提供しているサイトを利用して確認しましょう!

上記リンクからサイトに行き、Twitterアカウントでログインすると、上記写真のような画面が現れます。
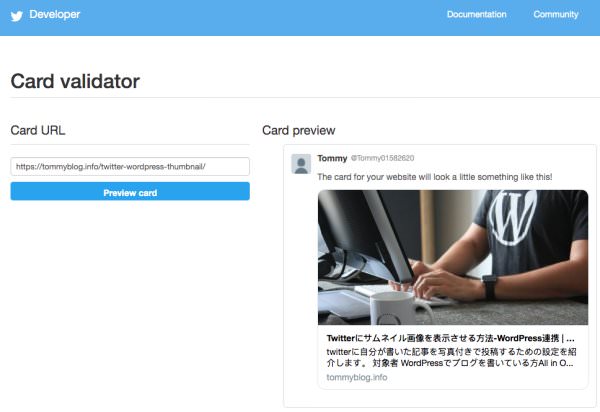
Card URLにWordPressの記事リンクを入力し、Preview cardボタンを押すと、右側にCard Previewが表示されます。
うまく写真が表示されなかったら、もう一度Preview cardボタンを押してください。2,3回繰り返せば、表示されるようになるはずです。

上記のように、大きな写真と共に、Twitterカードが表示されたら完了です。
実際にあなたのTwitterサイトでWordPressの記事リンクを貼り付けると、Previewで見た画面が出てくるはず。



